Bình thường thì bạn hay add watermark lên image nhưng nếu bạn muốn add 1 dynamic follow theo User name hoặc email của user đăng nhập thì như thế nào:

Nếu người dụng có quay phim màn hình thì sẽ thấy có user name của họ
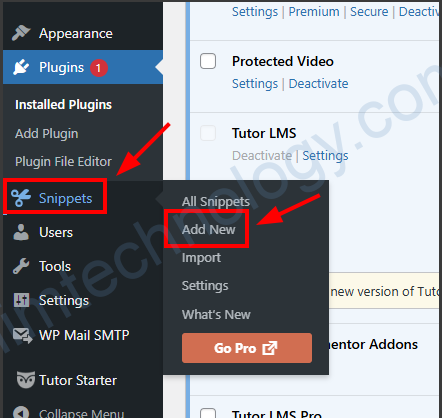
Bạn sẽ cần tải lên 1 plugin là: Code Snippets

Sau khi cài xong thì bạn sẽ thêm code vào:



Sau đây là các code dynamic watermark bạn có thể thử từng cài và trải nghiệm
function add_custom_js() {
?>
<script>
// Mã JavaScript của bạn ở đây
document.addEventListener('DOMContentLoaded', function() {
const watermark = document.createElement('div');
watermark.style.position = 'fixed';
watermark.style.top = '0';
watermark.style.left = '0';
watermark.style.width = '100%';
watermark.style.height = '100%';
watermark.style.pointerEvents = 'none';
watermark.style.zIndex = '9999';
watermark.style.opacity = '0.1';
watermark.style.fontFamily = 'Arial, sans-serif';
watermark.style.fontSize = '14px';
watermark.style.color = '#000';
watermark.style.transform = 'rotate(-45deg)';
watermark.style.display = 'flex';
watermark.style.flexWrap = 'wrap';
watermark.style.justifyContent = 'center';
watermark.style.alignItems = 'center';
watermark.style.overflow = 'hidden';
watermark.textContent = 'User: ' + '<?php echo wp_get_current_user()->user_login; ?>';
document.body.appendChild(watermark);
});
</script>
<?php
}
add_action('wp_footer', 'add_custom_js');function add_custom_js() {
?>
<script>
// Mã JavaScript của bạn ở đây
document.addEventListener('DOMContentLoaded', function() {
const watermark = document.createElement('div');
watermark.style.position = 'fixed';
watermark.style.top = '0';
watermark.style.left = '0';
watermark.style.width = '100%';
watermark.style.height = '100%';
watermark.style.pointerEvents = 'none';
watermark.style.zIndex = '9999';
watermark.style.opacity = '0.1';
watermark.style.fontFamily = 'Arial, sans-serif';
watermark.style.fontSize = '14px';
watermark.style.color = '#000';
watermark.style.transform = 'rotate(-45deg)';
watermark.style.display = 'flex';
watermark.style.flexWrap = 'wrap';
watermark.style.justifyContent = 'center';
watermark.style.alignItems = 'center';
watermark.style.overflow = 'hidden';
watermark.textContent = 'User: ' + '<?php echo wp_get_current_user()->user_login; ?>';
// document.body.appendChild(watermark);
// Sử dụng JavaScript để tạo nội dung watermark
let textContent = 'User: ' + '<?php echo wp_get_current_user()->user_login; ?>';
// Lặp lại văn bản nhiều lần để tạo thành các watermark
let repeatedText = '';
for (let i = 0; i < 100; i++) { // Số lượng các watermark (có thể điều chỉnh tùy ý)
repeatedText += textContent + ' ';
}
watermark.textContent = repeatedText.trim();
document.body.appendChild(watermark);
});
</script>
<?php
}
add_action('wp_footer', 'add_custom_js');function add_custom_js() {
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
const watermark = document.createElement('div');
watermark.style.position = 'fixed';
watermark.style.top = '0';
watermark.style.left = '0';
watermark.style.width = '100%';
watermark.style.height = '100%';
watermark.style.pointerEvents = 'none';
watermark.style.zIndex = '9999';
watermark.style.opacity = '0.1';
watermark.style.fontFamily = 'Arial, sans-serif';
watermark.style.fontSize = '14px';
watermark.style.color = '#000';
watermark.style.transform = 'rotate(-45deg)';
watermark.style.display = 'flex';
watermark.style.flexWrap = 'wrap';
watermark.style.justifyContent = 'center';
watermark.style.alignItems = 'center';
watermark.style.overflow = 'hidden';
watermark.textContent = 'User: ' + '<?php echo wp_get_current_user()->user_login; ?>';
document.body.appendChild(watermark);
// Thêm một biến để kiểm soát tốc độ di chuyển
let lastMoveTime = Date.now();
const moveInterval = 1000; // Thời gian giữa các lần di chuyển (ms)
// Hàm tạo hiệu ứng di chuyển liên tục với tốc độ chậm hơn
function moveWatermark() {
const currentTime = Date.now();
// Chỉ di chuyển nếu đã đủ thời gian trôi qua
if (currentTime - lastMoveTime >= moveInterval) {
const x = Math.random() * window.innerWidth; // Vị trí ngẫu nhiên trên trục X
const y = Math.random() * window.innerHeight; // Vị trí ngẫu nhiên trên trục Y
const rotate = Math.random() * 360; // Góc xoay ngẫu nhiên từ 0 đến 360 độ
watermark.style.transform = `rotate(${rotate}deg)`;
watermark.style.left = `${x}px`;
watermark.style.top = `${y}px`;
lastMoveTime = currentTime; // Cập nhật thời gian di chuyển lần cuối
}
// Lặp lại liên tục nhưng có độ trễ
requestAnimationFrame(moveWatermark);
}
// Bắt đầu di chuyển watermark liên tục
moveWatermark();
});
</script>
<?php
}
add_action('wp_footer', 'add_custom_js');
function add_custom_js() {
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
const watermark = document.createElement('div');
watermark.style.position = 'fixed';
watermark.style.top = '0'; // Đặt watermark ở giữa chiều dọc màn hình
watermark.style.left = '-200px'; // Đặt watermark bắt đầu ra ngoài màn hình bên trái
watermark.style.width = '100%';
watermark.style.height = '100%';
watermark.style.pointerEvents = 'none';
watermark.style.zIndex = '9999';
watermark.style.opacity = '0.1';
watermark.style.fontFamily = 'Arial, sans-serif';
watermark.style.fontSize = '14px';
watermark.style.color = '#000';
watermark.style.transform = 'rotate(-45deg)';
watermark.style.display = 'flex';
watermark.style.flexWrap = 'wrap';
watermark.style.justifyContent = 'center';
watermark.style.alignItems = 'center';
watermark.style.overflow = 'hidden';
watermark.textContent = 'User: ' + '<?php echo wp_get_current_user()->user_login; ?>';
document.body.appendChild(watermark);
// Tốc độ di chuyển watermark
let xPos = -200; // Bắt đầu từ ngoài màn hình bên trái
let speed = 2; // Tốc độ di chuyển
// Hàm di chuyển watermark
function moveWatermark() {
xPos += speed; // Tăng dần giá trị X để di chuyển watermark
// Khi watermark đi ra ngoài màn hình bên phải, reset lại về bên trái
if (xPos > window.innerWidth) {
xPos = -200; // Đưa watermark lại ngoài màn hình bên trái
}
// Cập nhật vị trí của watermark
watermark.style.left = `${xPos}px`;
// Lặp lại liên tục với tốc độ mượt mà
requestAnimationFrame(moveWatermark);
}
// Bắt đầu di chuyển watermark
moveWatermark();
});
</script>
<?php
}
add_action('wp_footer', 'add_custom_js');