Hiện tại trên teamcity thi trước giờ họ toàn click trên UI các bạn ạ
mình thì không thích điều này lăm
Giờ chung ta sẽ Design Teamcity as a code
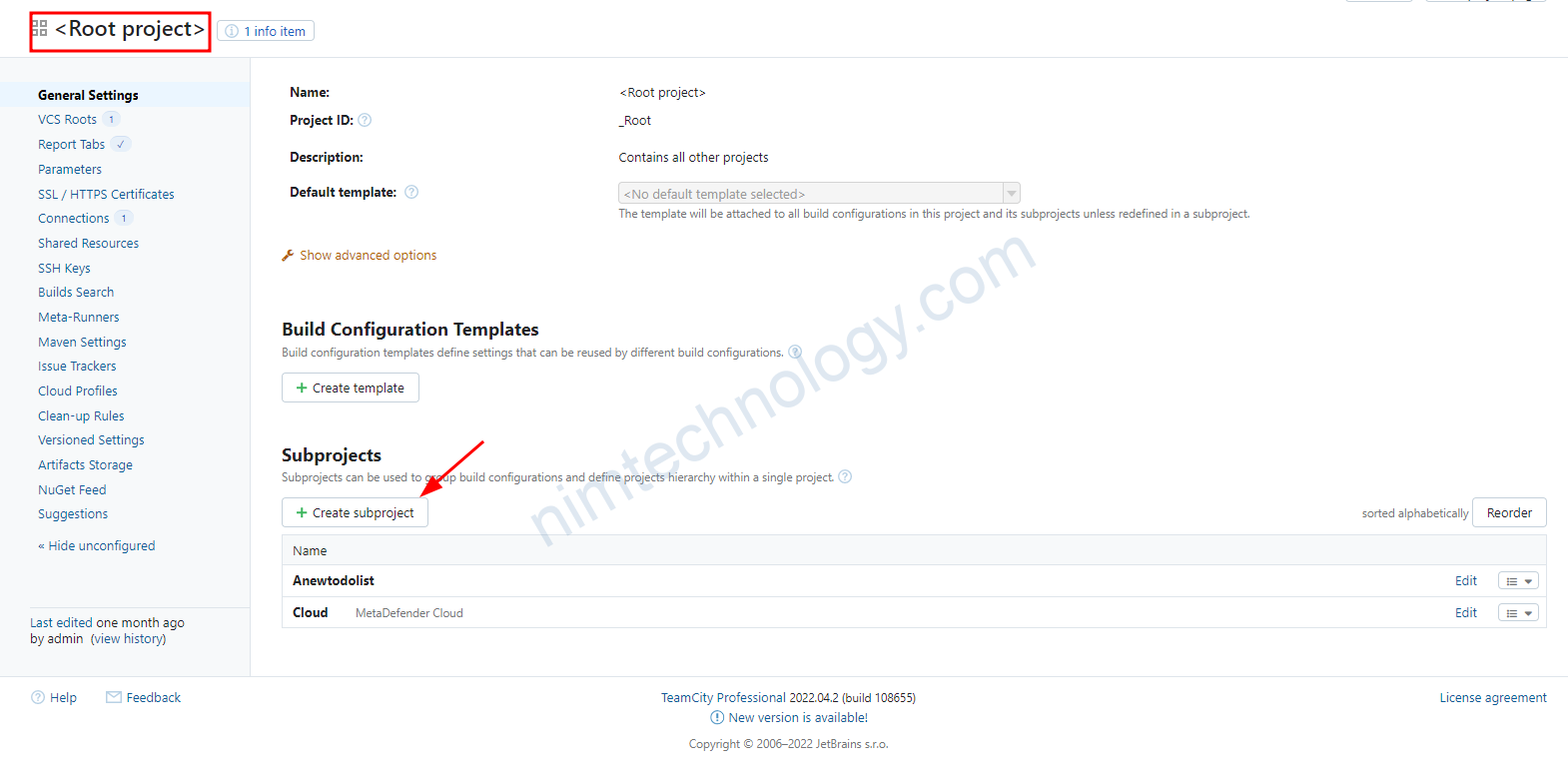
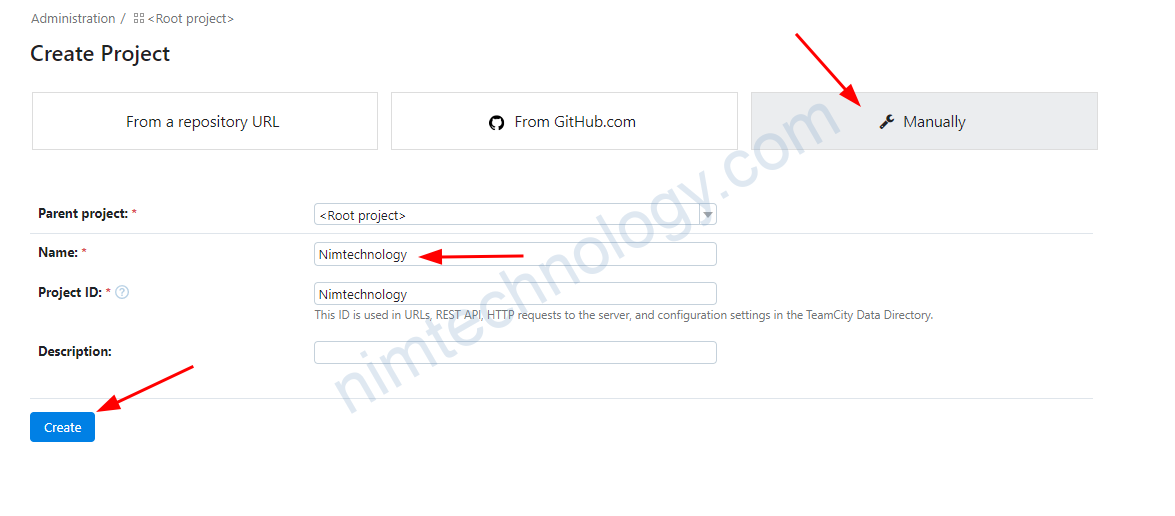
1) Create Parent Project.

ví dụ tên công ty nimtechnology
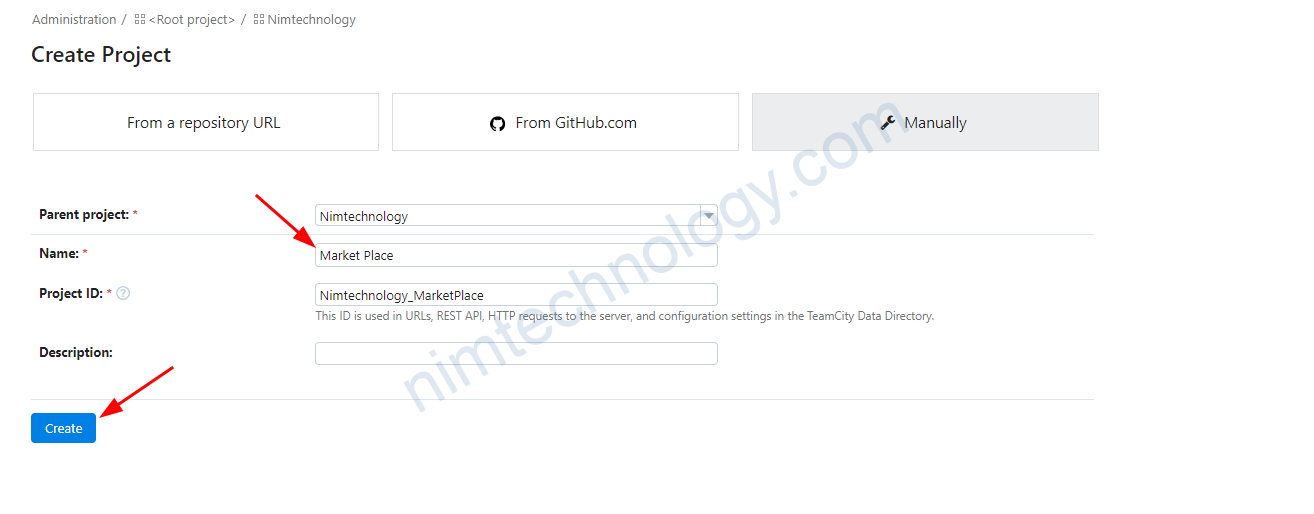
2) Create Sub-Project


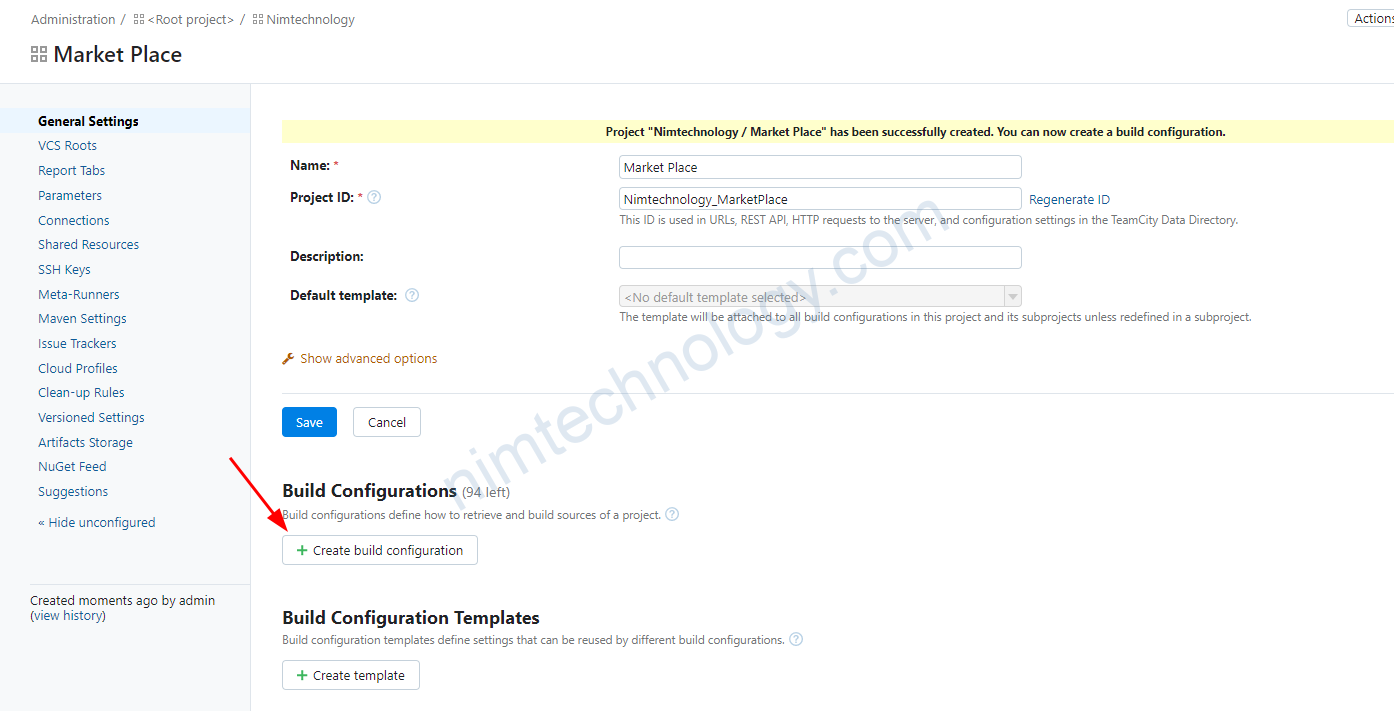
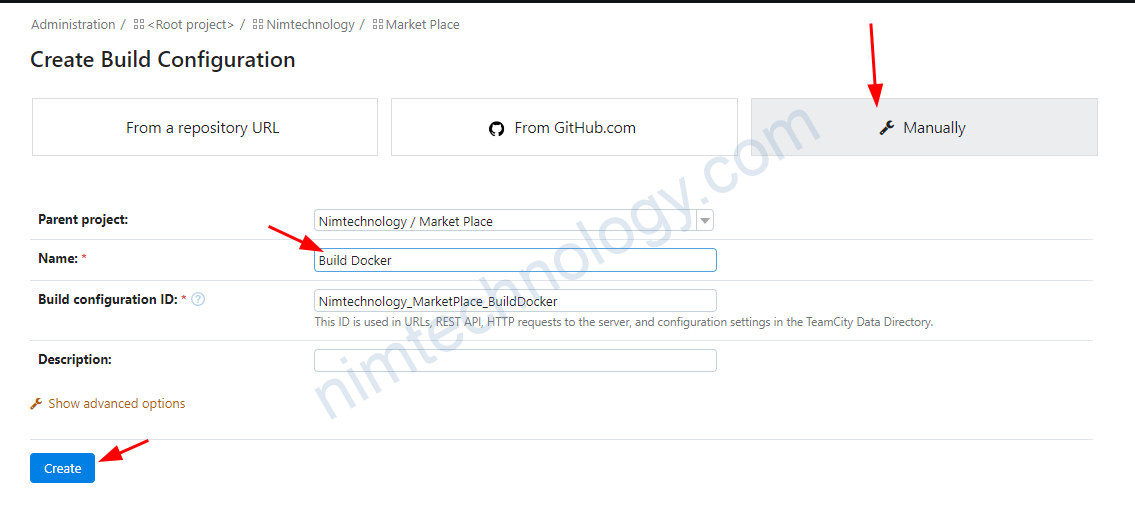
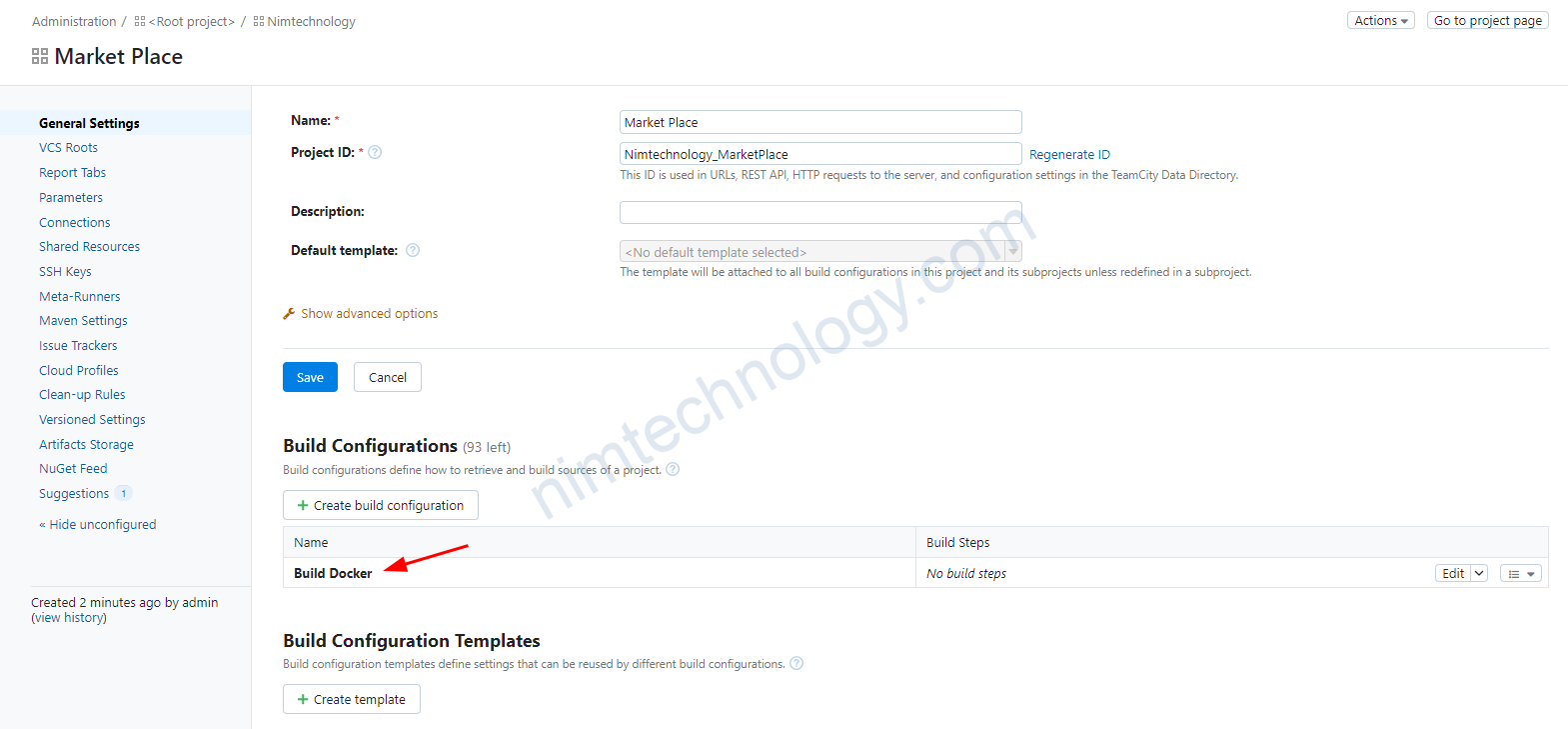
2.1) Create Build Configuration inside Sup-Project
trong product trên mình tạo trước cho họ build easy là build docker



3) Control the project via Kotlin DSL and Git
3.1) Add Kotlin code in Parent Project
Mình có repo rỗng tên là
https://github.com/mrnim94/kotlin-teamcity.git
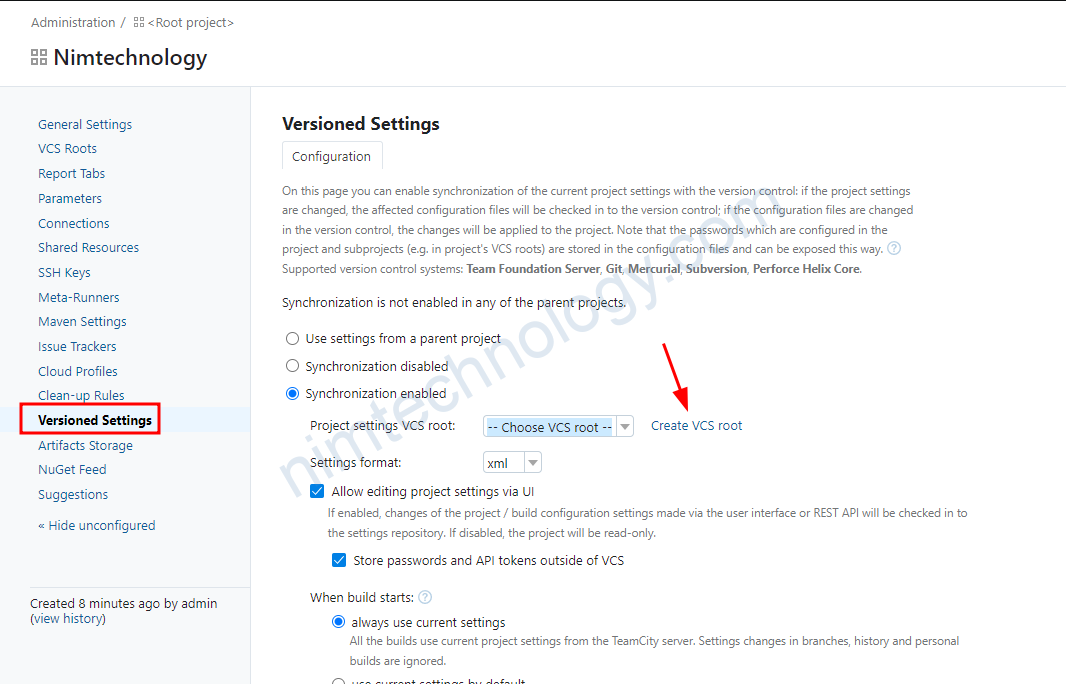
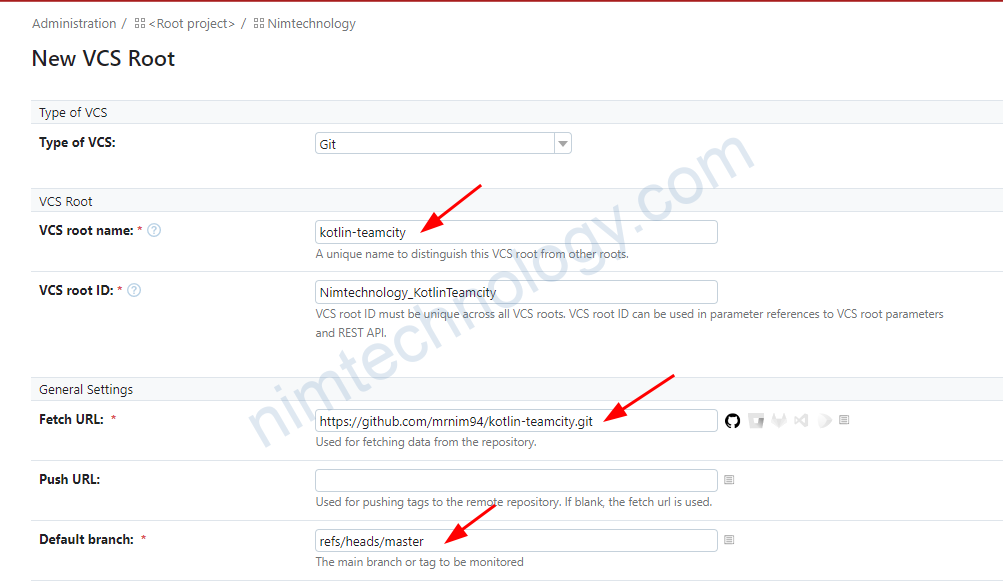
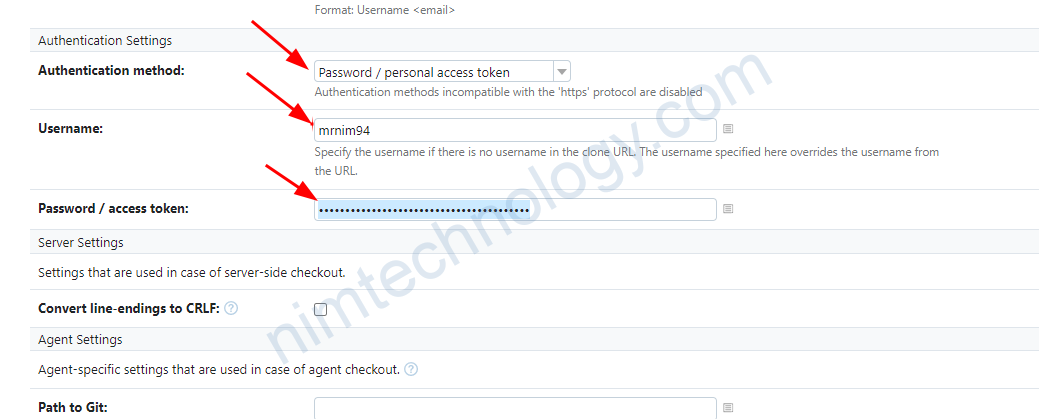
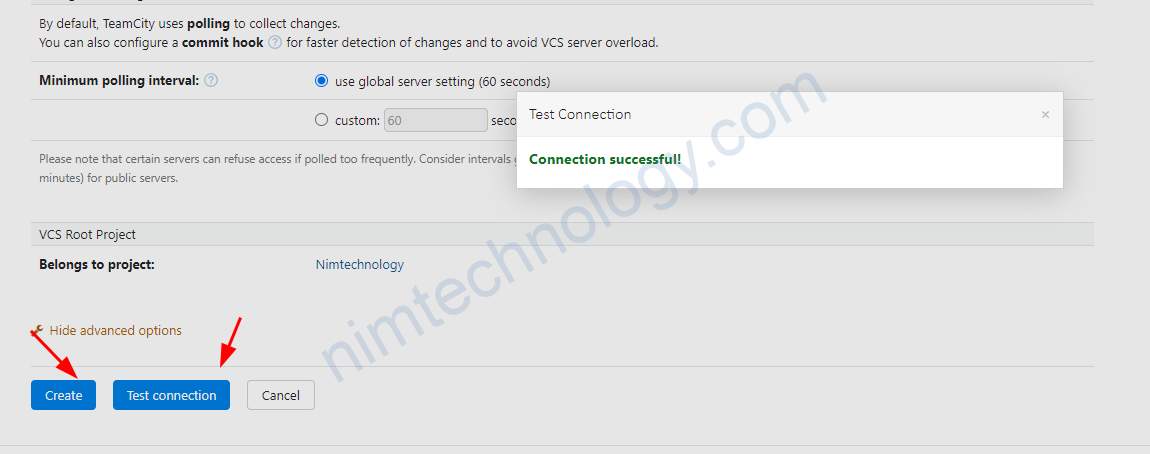
giờ mình sẽ add nó vào vcs của project nimtechnology





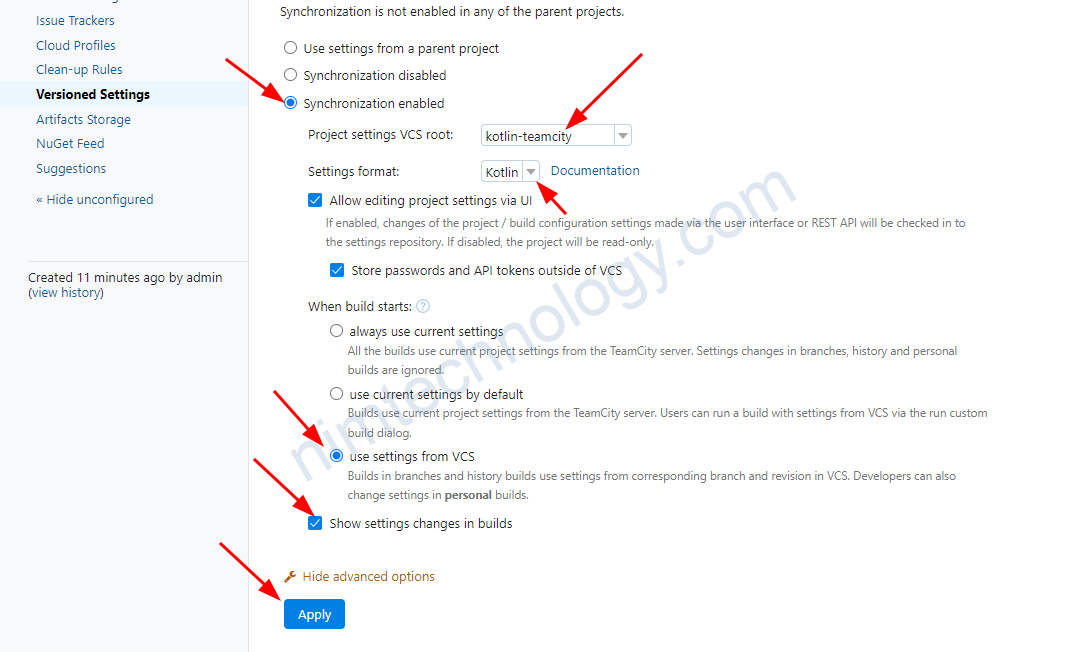
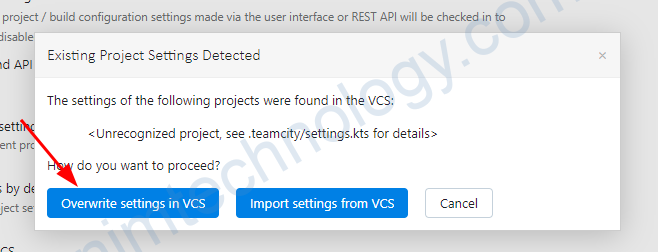
khi bạn nhấn apply thì bạn nhớ ần phần mà push code từ teamcity lên github nhé

3.2) You yourself design Kotlin code for the TeamCity project.
Giờ minh sẽ cung cấp cho bạn 1 repo mẫu và chúng ta cùng so sánh
https://github.com/mrnim94/kotlin-teamcity
và minh dựa trên kiến thức của bài này
https://blog.safnet.com/archive/2020/03/22/splitting-teamcity-kotlin-into-multiple-files/
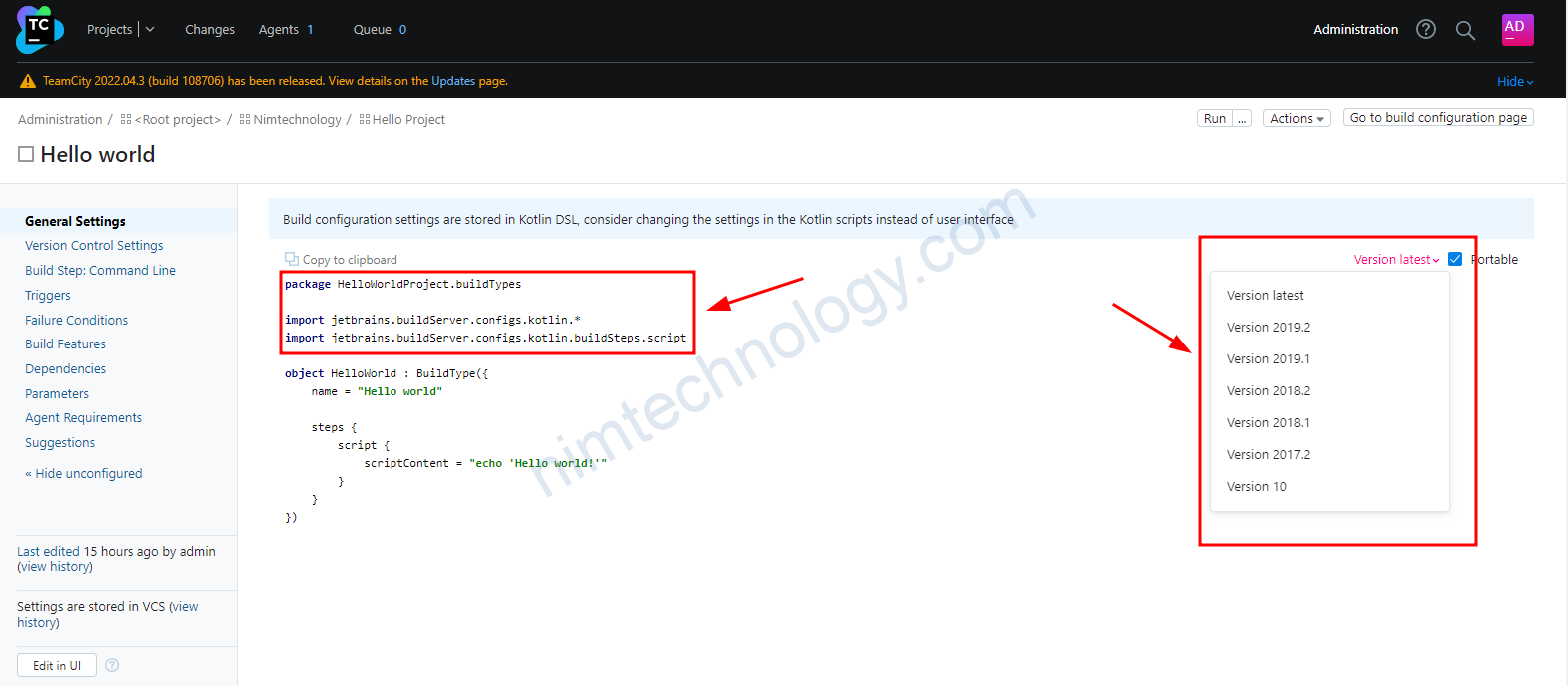
Đầu tiên mình nghĩ thì bạn cần biết teamcity của bạn đang chạy import jetbrain version nào!
Bạn tạo 1 build config bất kì và view as code


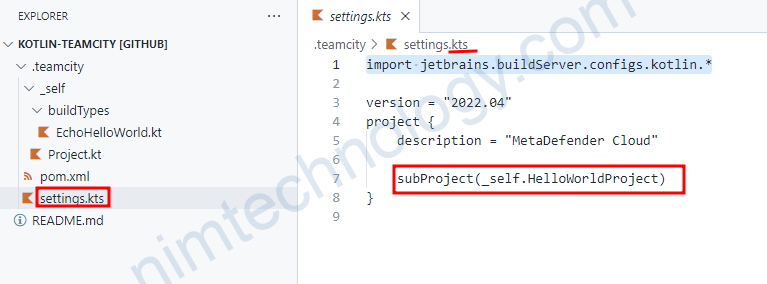
Bạn chú ý là lúc nào trong folder của .teamcity luôn có 2 file pom.xml và setting.kts
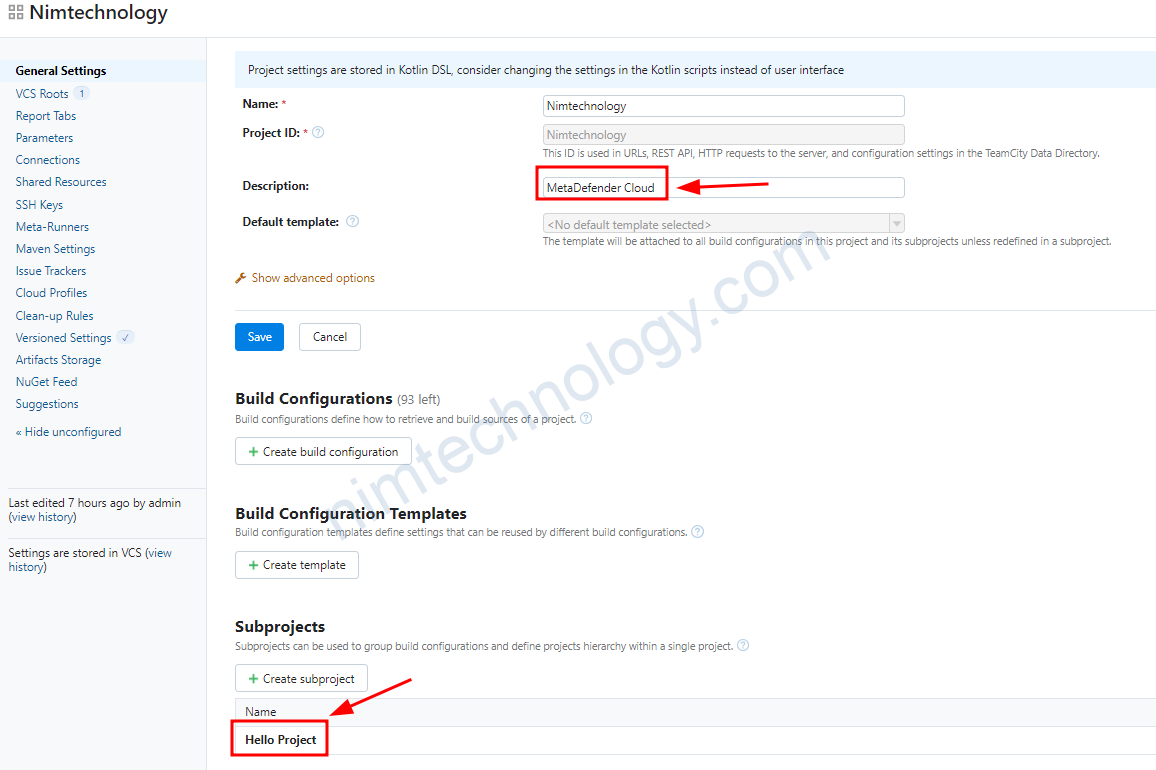
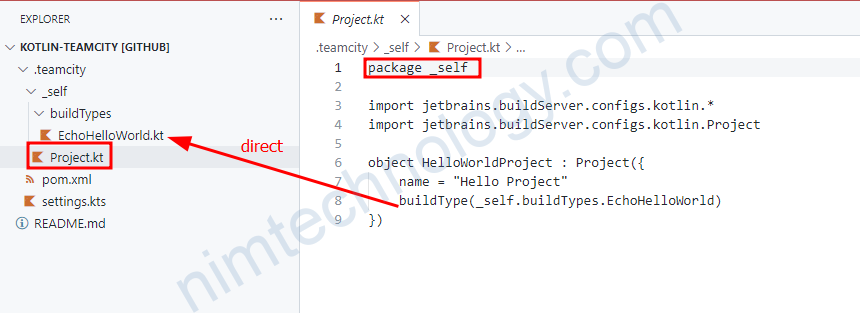
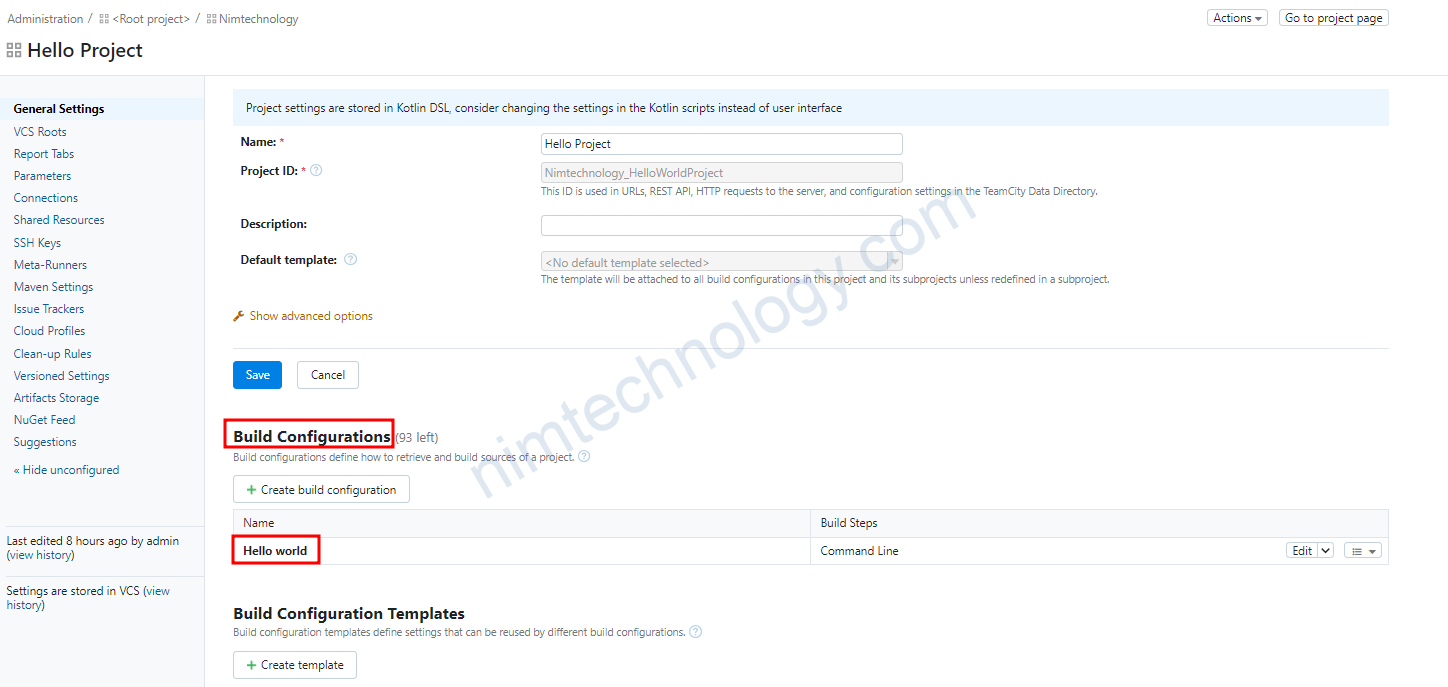
Bạn thấy là mình có tạo 1 mô tả cho project cha và mình tạo trong project cha có 1 subProject

trong _self directory sẽ là sân chơi custom của chúng ta.
subProject(_self.HelloWorldProject)
bạn thấy là mình đang dẫn vào thư mục _self và sẽ có project tên là HelloWorldProject trong đó
mà để được gợi ý về code thì bạn đọc thêm bài này nhé


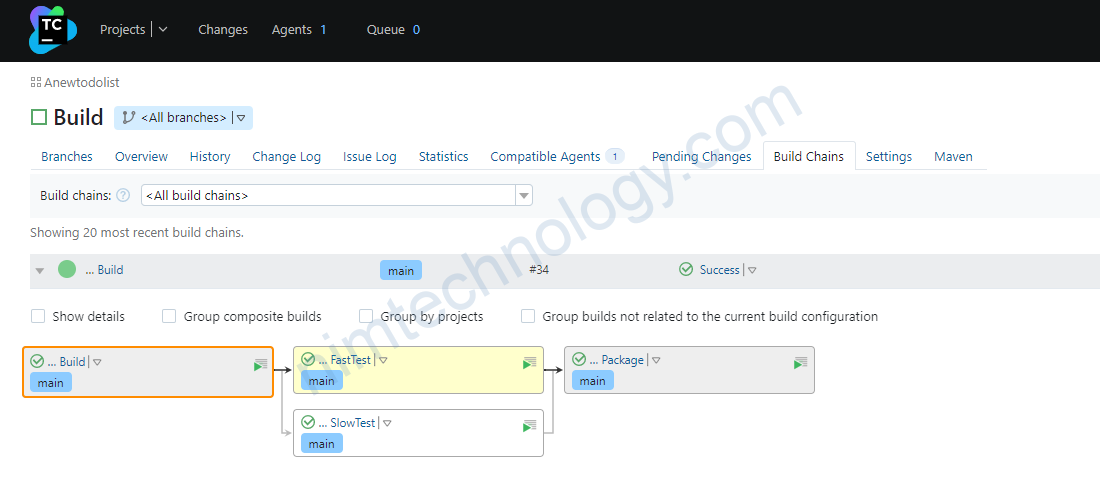
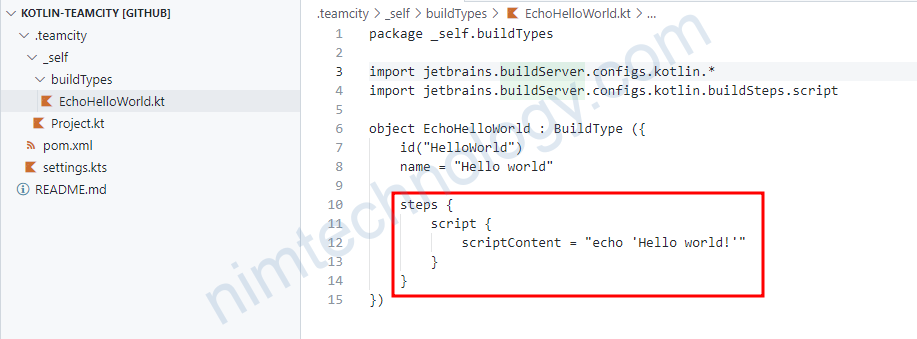
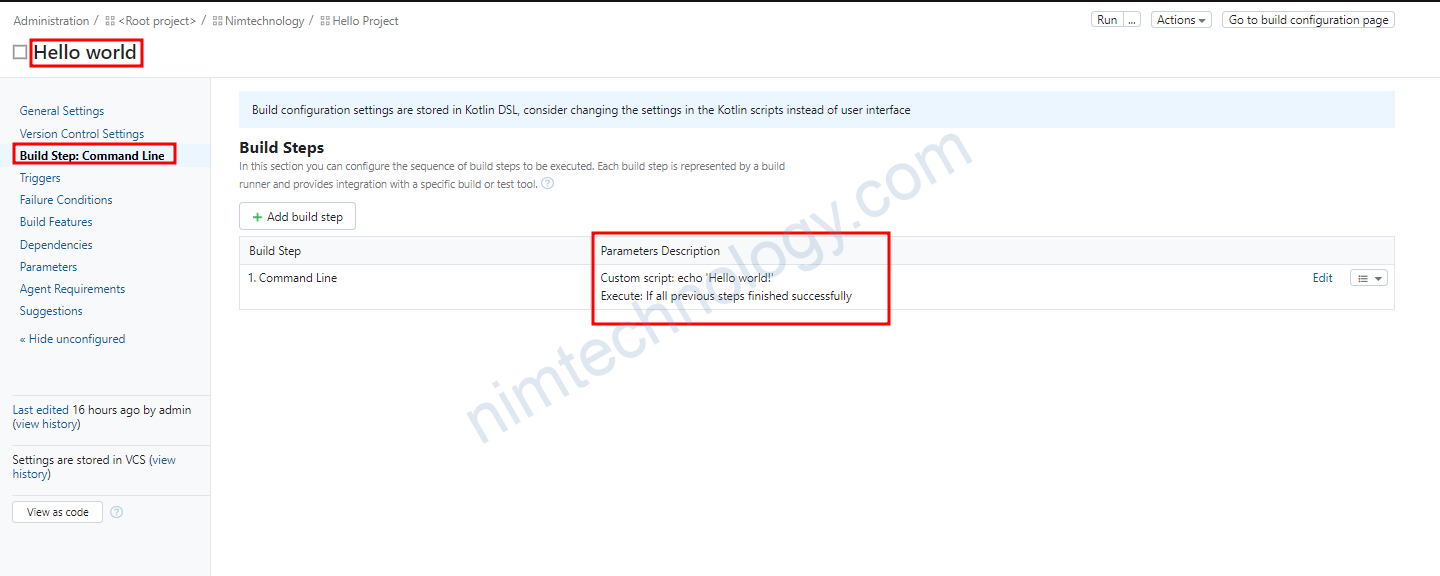
Tiếp đến là cái build


4) How can we code a project on teamcity?
Làm sao ta biết code cho teamcity hiểu nhỉ?
Các đầu tiên mình thấy dễ nhất bạn cứ chọn chọn trên teamcity rồi vào view as code!

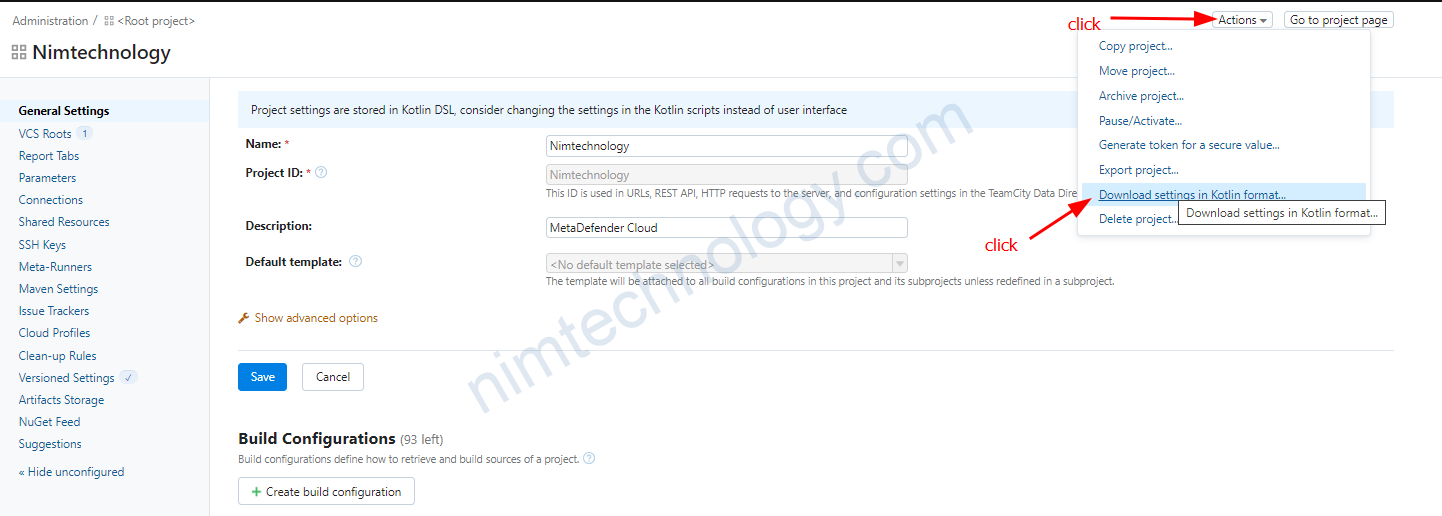
Tiếp theo là bạn download project đó xuống

Cách tiếp theo là bạn mò trên mạng, sem code example
mình cho bạn một cái repo nhìn thấy là khá nhiều thứ để học hỏi
https://github.com/Automattic/wp-calypso/tree/trunk/.teamcity
https://www.jetbrains.com/help/teamcity/kotlin-dsl.html