Link tham khảo https://stackoverflow.com/questions/5867985/full-screen-iframe-with-a-height-of-100
Mình sài ví dụ sau:
I ran into the same problem, I was pulling an iframe into a div. Try this:
<iframe src="http://stackoverflow.com/" frameborder="0" scrolling="yes" seamless="seamless" style="display:block; width:100%; height:100vh;"></iframe>
The height is set to 100vh which stands for viewport height. Also, the width could be set to 100vw, although you’ll likely run into problems if the source file is responsive (your frame will become very wide).

Nếu bạn khó tính hơn chỉ muốn hiện biểu đồ và mấy chọn chọn trên đầu -> thì trên url bạn thêm “&kiosk=tv”
link chúng ta ntn: https://play.grafana.org/d/000000003/big-dashboard?orgId=1&kiosk=tv

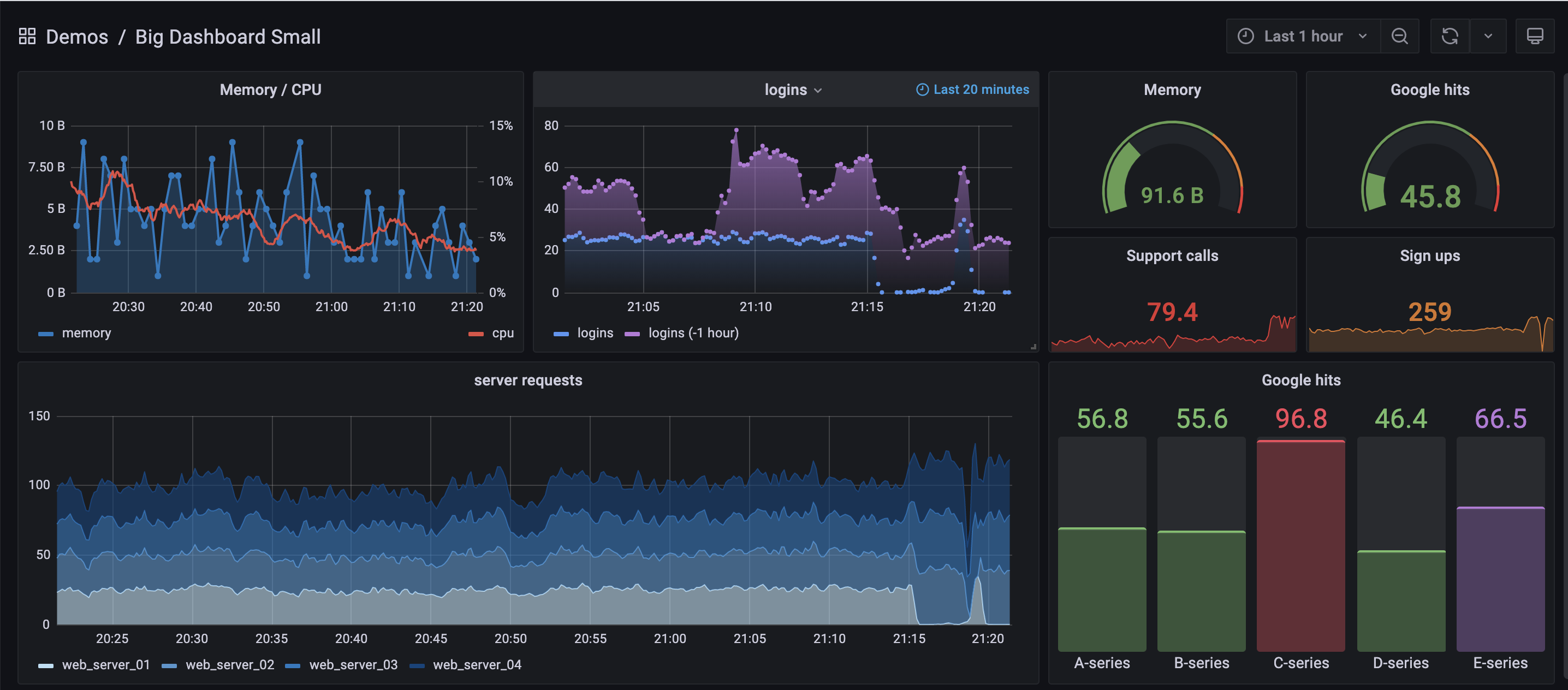
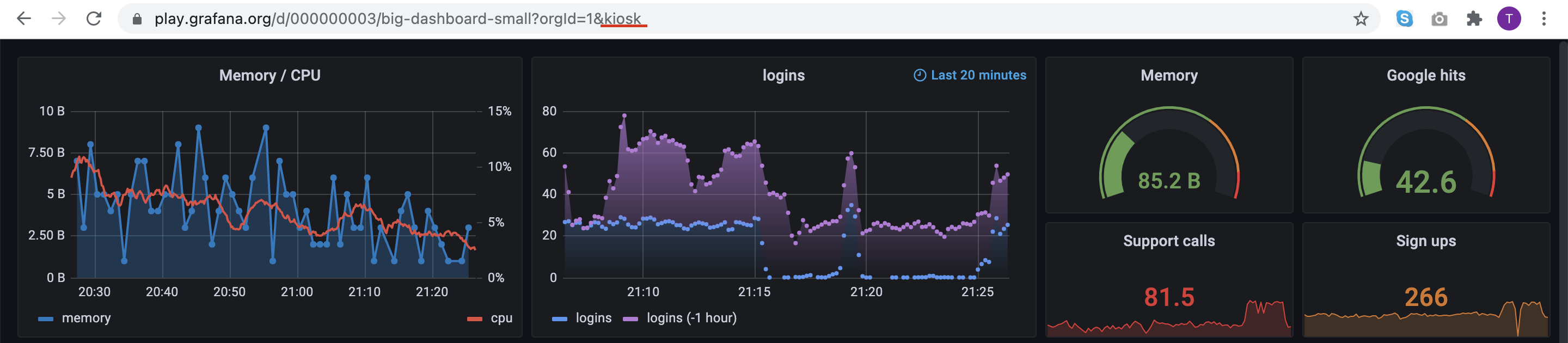
Nếu bạn khó tính hơn nữa chỉ muốn hiện biểu đồ thì trên url bạn thêm “&kiosk”

Nhưng 2 cách trên sẽ có 1 nhược điểm nếu người dúng ấn esc thì nó show trở lại như đầu
Giờ nếu bạn muốn chặn lại cả việc trên thì sử dụng cách sau:
<iframe src="https://play.grafana.org/d/000000003/big-dashboard-small?orgId=1&theme=light" frameborder="0" scrolling="yes" seamless="seamless" style="display:block; width:106%; height:100vh; margin-left:-60px;"></iframe>
Bạn chỉnh lại các thông số margin-left và width cho hơp lý nhé

Links tham khảo: https://fantashit.com/feature-request-hide-side-menu-via-url-parameter/