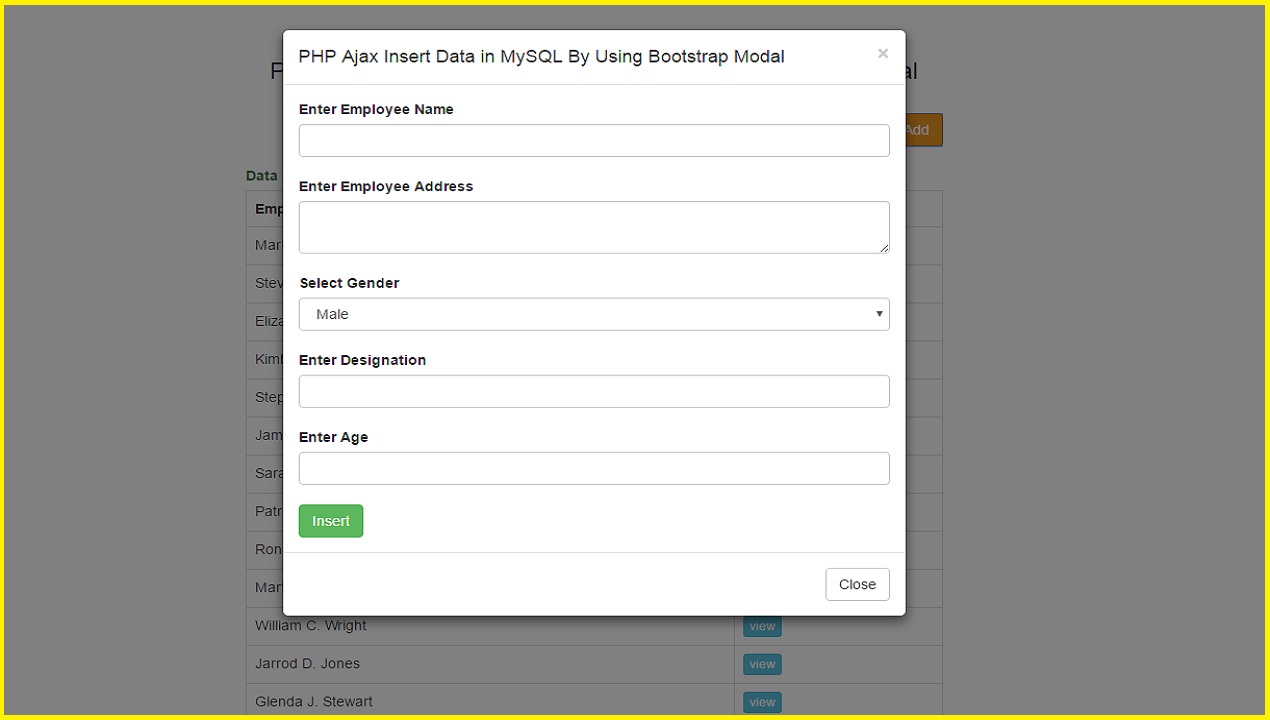
https://www.webslesson.info/2016/10/php-ajax-insert-data-in-mysql-by-using-bootstrap-modal.html
video:
Demo:
http://demo.webslesson.info/insert-data-through-bootstrap-modal-by-using-ajax-php/
Nếu modal bị lưu data thì sài cách dưới
How to reset the bootstrap modal when it gets closed and open it fresh again?
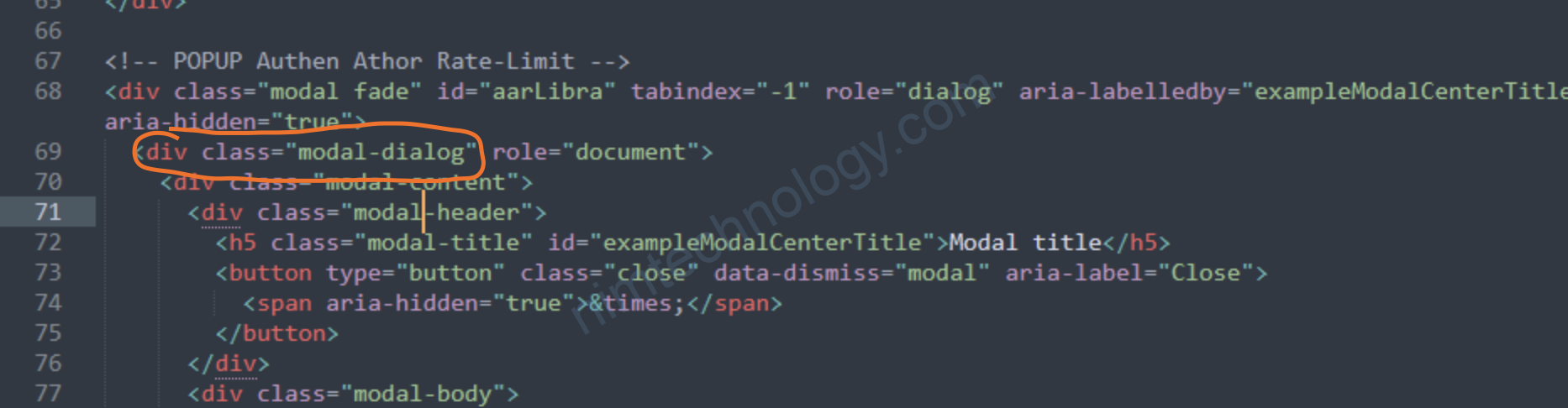
Chỉnh to nhỏ popup thì:

Popup to:
<div class="modal-dialog modal-dialog-centered modal-xl" role="document">
Popup nhỏ:
<div class="modal-dialog" role="document">