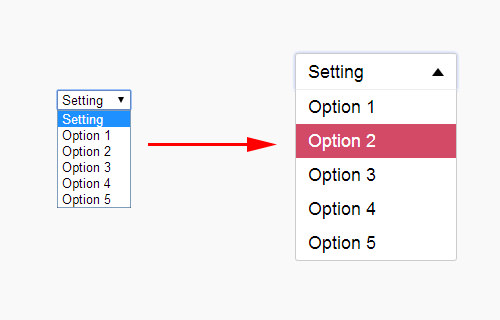
use case của bài này, Sau khi bạn chọn (select 1) thành phố Hồ Chí Minh thì (select 2) sẽ list ra được các quận, huyện của TP HCM
Links demo: http://jsfiddle.net/YPsqQ/
code html:
<select id="type">
<option value="item1">item1</option>
<option value="item2">item2</option>
<option value="item3">item3</option>
</select>
<select id="size">
<option value="">-- select one -- </option>
</select>
Code Js
$(document).ready(function() {
$("#type").change(function() {
var val = $(this).val();
if (val == "item1") {
$("#size").html("<option value='test'>item1: test 1</option><option value='test2'>item1: test 2</option>");
} else if (val == "item2") {
$("#size").html("<option value='test'>item2: test 1</option><option value='test2'>item2: test 2</option>");
} else if (val == "item3") {
$("#size").html("<option value='test'>item3: test 1</option><option value='test2'>item3: test 2</option>");
}
});
});