Mình cũng gà code frontend.
Chú yêu mình sẽ sử dụng javascript và boostrap là chỉnh
Để thông báo cho user, thì mình hay dùng alert trong javascipt.
Gần đây mình gặp 1 vấn đề:
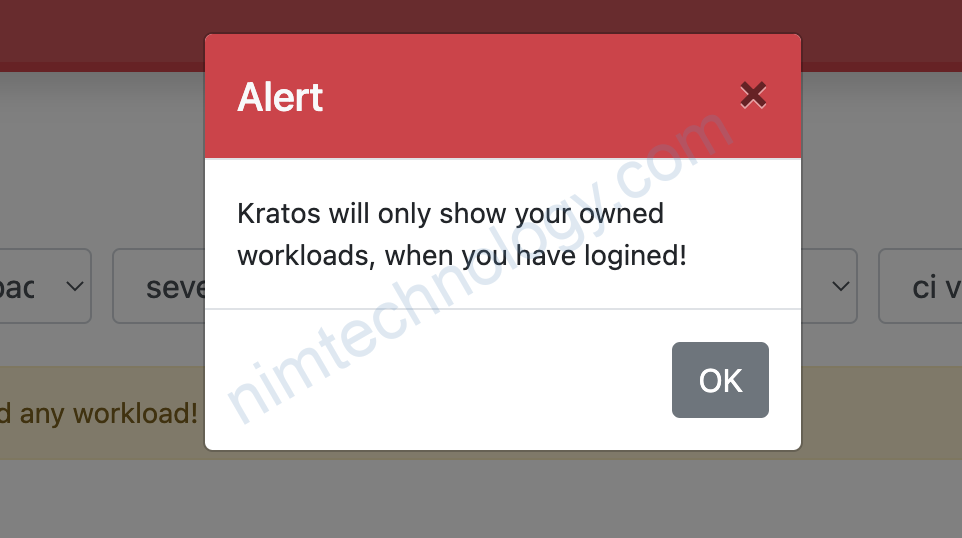
- nhìn alert thì nó hơi cảm giác ức chế:

- Nó không security
https://getbootstrap.com/docs/4.5/components/toasts/
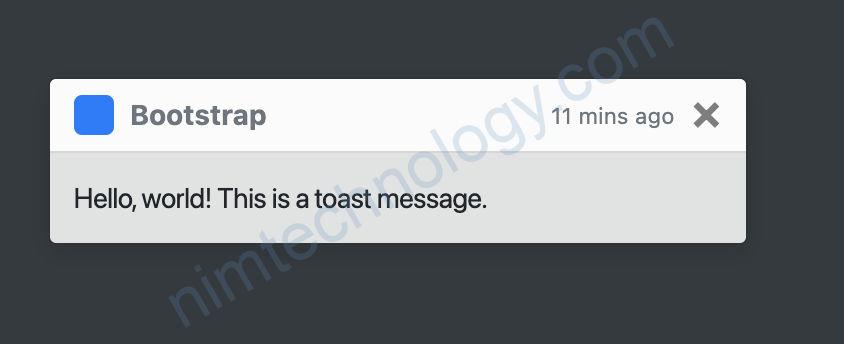
Mình đã thay thấy bằng Toasts.
chúng ta sẽ có 1 popup như thế này

phần html:
<div class="row">
<div class="col-md-4">
<h1 class="py-3">Workloads</h1>
</div>
<div class="ml-auto">
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true" data-delay="10000">
<div class="toast-header">
<svg class="bd-placeholder-img rounded mr-2" width="20" height="20" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img">
<rect width="100%" height="100%" fill="#007aff"></rect>
</svg>
<strong class="mr-auto">Notification</strong>
{{-- <small>11 mins ago</small> --}}
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="toast-body">
Kratos will only show your owned workloads, when you have logined!
</div>
</div>
</div>
</div>
Tiếp đến là bạn cần javascript để goi popup lên
<script type="text/javascript">
$(document).ready(function() {
$(".toast").toast("show");
});
</script>