Chúng ta có file main.js
function addNewWorkloadEnvironmentElement(env, name) {
/*check whether workload exists or not*/
if ($('#env-' + name + '-' + env).length) {
return;
}
var domain = '.nimtechnology.services';
if (env !== 'prod') {
domain = '.dev.nimtechnology.services';
}
/*create nav tab element*/
a = $("<a>" + name + "</a>");
a.attr("href", "#env-" + name + "-" + env);
a.attr("data-toggle", "tab");
a.attr("class", "nav-item nav-link");
$(".env-" + env + "-wrapper .nav-deployment").append(a);
/*create tab body element*/
var b = $('#env-workload-body-template').html();
var cluster = $('#' + env + '_cluster').val();
var namespace = $('#' + env + '_namespace').val();
b = replaceAll(b, '%env%', env);
b = replaceAll(b, '%name%', name);
b = replaceAll(b, '%cluster%', cluster);
b = replaceAll(b, '%namespace%', namespace);
b = replaceAll(b, '%domain%', domain);
$(".env-" + env + "-wrapper .tab-content-deployment").append(b);
}


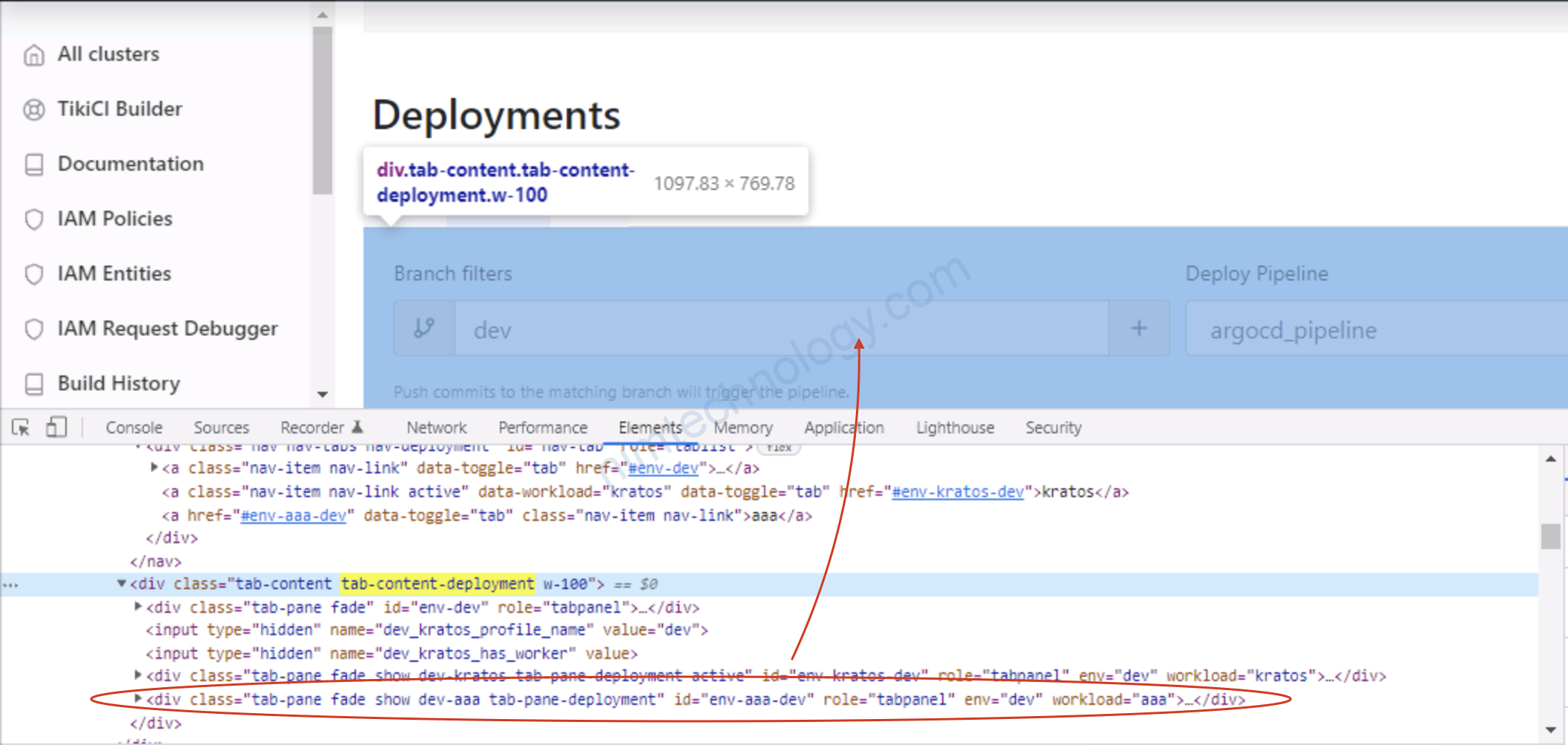
trong 1 file php mình tìm ra được 1 dòng code liên quan đến phần append(a)
</div>
@empty
@endforelse
</div>
</div>
<br/>
<script id="env-workload-body-template" type="text/x-custom-template">
<div class="tab-pane fade show %env%-%name% tab-pane-deployment" id="env-%name%-%env%" role="tabpanel" env="%env%" workload="%name%">
<div class="form-row">
<div class="form-group col-md-6">
<label for="repository">Branch filters</label>
<div class="input-group input-stack mb-3">
<div class="input-group-prepend">
<span class="input-group-text"><i data-feather="git-branch"></i></span>
</div>
<input type="text" class="form-control" name="%env%_%name%_branch_filters[]" value="">
<div class="input-group-append">
<span class="input-group-text add-more"><i data-feather="plus"></i></span>
</div>
</div>
<small class="form-text text-muted">Push commits to the matching branch will trigger the pipeline.</small>
</div>
<div class="form-group col-md-6">
<label for="repository">Spinnaker Pipeline Template</label>
<div class="input-group input-stack mb-3">
<select class="custom-select" name="%env%_%name%_spinnaker_pipeline">
<option value="generic-v2" selected>generic</option>
<option value="automation-test-v1">automation-test</option>
<option value="contract-test-v1">contract-test</option>
<option value="restricted-time-v1">restricted-time</option>
<option value="restricted-time-with-assets-v1">restricted-time-with-assets</option>
<option value="auto-analysis-v1">auto-analysis</option>
</select>
</div>
<small class="form-text text-muted">Specify the Spinnaker pipeline used for deployment process</small>
</div>
<div class="form-group col-md-6 toggle-wrapper">
<div class="input-group">
<input class="toggle-button" type="checkbox" data-toggle="toggle" data-onstyle="dark" data-width="250" data-height="25" data-on="Custom K8S namespace" data-off="Default K8S namespace">
</div>
<div class="input-group toggle-body" style="display:none">
<div class="col-8">
<label for="repository">Cluster</label>
<input type="text" class="form-control" name="%env%_%name%_cluster" value="%cluster%">
</div>
<div class="col-4">
<label for="repository">Namespace</label>
<input type="text" class="form-control" placeholder="Namespace" name="%env%_%name%_namespace" value="%namespace%">
</div>
</div>
</div>
<div class="form-group col-md-6">
<label for="trigger-test">Trigger test</label>
<input type="input" class="form-control" name="%env%_%name%_trigger_test" value="" placeholder="Upstream name">
<small class="form-text text-muted">Name of the upstream to trigger automation test. <a href="https://docs.tiki.com.vn/pages/viewpage.action?pageId=89476190" target="_blank">(read more)</a></small>
</div>
<div class="form-group col-md-6">
</div>
<div class="form-group col-md-6">
<label for="trigger-test">Custom Slack notification</label>
<div class="input-group">
<input type="input" class="form-control" name="%env%_%name%_custom_slack_channel" value="" placeholder="Channel">
<input type="input" class="form-control" name="%env%_%name%_custom_slack_message" value="" placeholder="Message">
</div>
<small class="form-text text-muted">Send out an additional custom Slack message after workload deployed </small>
</div>
</div>
<div class="form-group col-lg-12">
<br>
</div>
@include('tikici.builder_custom_deployment_config_script')
</div>
</script>
Ngoài ra còn 1 thứ nữa là khi mà anh append thêm HTML lên UI
Nếu anh em có nhu câu bắt action (change, click. ….) trên html mới được append thì anh em thêm luôn event lúc anh em append cái ui nhé
b = replaceAll(b, '%cluster%', cluster);
b = replaceAll(b, '%namespace%', namespace);
b = replaceAll(b, '%domain%', domain);
$(".env-" + env + "-wrapper .tab-content-deployment").append(b);
// đây là đoàn JS mà mình thêm
//event change deploy pipeline
$(".deploy_pipeline").change(function() {
var val = $(this).val();
if (val.includes("spin")) {
$( "#"+val ).removeClass( "d-none" );
}else if (val.includes("argocd")) {
$( "#"+val ).addClass( "d-none" );
}
});
}